With the advancement of technology in almost every field today, the digital media is not left untouched rather the exponential growth in its development is seen in the short span of 4-5 years. Developers are working towards making the websites more and more user-friendly and introduce interactive responsive web design India to bring benefit for both the reader and the publisher. Responsive web design is one such technology that brought the boom in this industry.
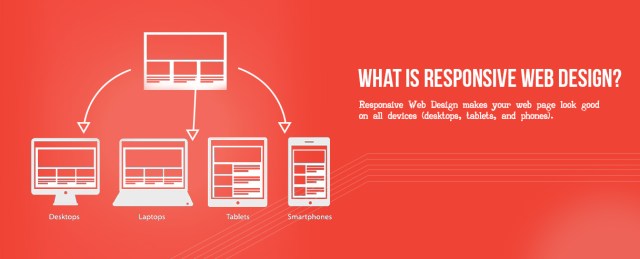
What is Responsive Web Design?
In this era of web development and web designing, we are fast understanding how difficult it is to keep up with the boundless different devices and resolutions. For a number of websites, generating a website version for every new gadget introduced in the market and in various resolutions is next to impossible. So, what can be the solution to deal with this problem? Well, Responsive web design India comes into action in such situations. It is basically an approach which proposes that development and design of the website should retort to the behavior of the users and atmosphere depending on orientation, platform, and screen size of the device.
Ethan Marcotte, the creator of Responsive web designing, made this algorithm to basically resolve the issue of creating one code that functions through multiple screen resolutions. In a layman’s language we can say that, the responsive website magically adjust itself with the changed size of the browser when it is zoomed in and zoomed out, no matter how skinny the page can be made.
Tutorial for Responsive Web Designing
Though the technology sounds to be really simple, as it only needs an individual to use supple media (iframes, videos, and images), choose lithe grids for the design and put on media queries to update such dimensions to organize the contents in the best way on any viewpoint; the little issues raised while working on such projects sometimes scratch the heads of the workers.
To resolve such issues, many tutorials are available on the internet where one can get an ample amount of information to learn more about the responsive web designing. Responsive website navigation, Responsive resume, Beginners guide to responsive web designing are a few among the known tutorials. They provides information about media queries and fluid grids, browsers and the operating systems for which the responsive website in going to be formed. Well, basically every tutorial covers one or the other aspect related to Responsive web design in a well precise way.
Why Responsive Web Design?
Though it is highly a debatable topic whether one should opt for a separate mobile website or a responsive website as both have their pros and cons to deal with, responsive websites holds an upper hand considering SEO as a factor. There are a few points which keeps RWD at par from non-responsive which are as follows-
-
Stress- Free to Manage
There is a separate SEO campaign required for distinct mobile and desktop sites whereas for responsive sites the single campaign takes care of the website. It is far easier to manage one site and one SEO campaign than handling two sites and two SEO campaigns. Hence, responsive websites holds and upper hand over distinct mobile websites.
-
One Site - Numerous Devices
One of the most important and alluring aspects of RWD is that it delivers extremely good user experience regardless of the kind of device and screen size. Such sites offers more unswerving and better experience to the users compare to the mobile sites which are designed for a particular screen size and device.
-
Acclaimed by Google
According to the Google, responsive web design is referred to as industry best practice and it also stated that the technology is Google’s acclaimed mobile configuration. Moreover, Google have a preference for responsive web design as content which lives on one URL and one website is comparatively far at ease for users to link to, interact with, and share than the content which lives on a distinct mobile site.
How It Affect SEO?
As we have discussed the statement made by Google about the responsive web design India, it clearly states that it has something to do with the SEO rank as well. As responsive websites make it easy for Google to crawl and index content. The technology ensures that the compromise is not made while displaying the content to make sure that the visitors are able to see what actually they are searching for in a hassle-free way which keeps them intact with the website. So, in a way responsive websites plays significant importance in the web design for the users as we all know how much the users experience count while providing the ranking to the site. Hence, Google, encouraging the developers to work on the responsive web designs make sense.
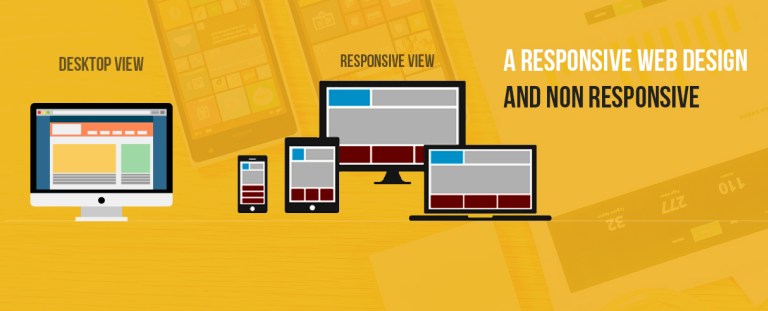
Difference between Responsive and Non-Responsive Web Designs with Examples
The primary difference between RWD and non-responsive web design is that the RWD is fluid. A flexible grid can be made with the help of the CSS3 Module. It allows the images to shrink and text to wrap in order to fine-tune along with the browser. Media query allows the users to deal with a range of options that are available for layouts (text styles, fonts, images, and colors) to modify based on screen size. Website of Microsoft, Pittsburgh glass center, Clearleft, Disney and buffalo are few of the Responsive web design examples.
On the other hand the no-responsive designs use a chain of layouts which are static with respect to the breakpoints. I.e. the developers design the website at different sizes for example- 960 pixels for desktop, 760 pixels for tablets and 320 pixels for handheld devices. Website of Apple, Amazon, BBC, Youtube, eBay are a few of the non-Responsive web design examples (according to the data of 2014).
Responsive Website Ranking Better In Google than Non-Responsive Websites
According to a survey conducted by Akamai University in the year 2015, there are more than 1.5 billion global mobile subscribers out of which 80% uses smartphones and 4 out of 5 customers shop from smartphone. Hence, Google recommend the responsive web designs over non responsive ones. Though, not all the responsive websites gets the higher ranking, some falls in the penalty zone as well.
Survey disclosed, nearly 81% of the non-responsive web designs are in the radar of Google and if they are not changed to responsive web designs within the time duration, there are chances that they fall prey to this new algorithm. Hence, the web design India play a major role in deciding the ranking of any website. Watching the importance of ranking for the websites, Responsive web Design Company came into the play. They take responsibility of creating the RWD for various companies in a customized way.
So, to conclude with, it is always better to adopt yourself with the technology to stay well in the trade market. Create a single portal of your web appearance for all the devices and land yourself in a win-win situation. You can always hire the responsive web design company for this purpose if you are not aware of how to create it.